CSS Tools on Twitter: "Hi there 👋 What if you could select and extract bits of your CSS source with CSS itself? https://t.co/7EavOkBYwY" / Twitter

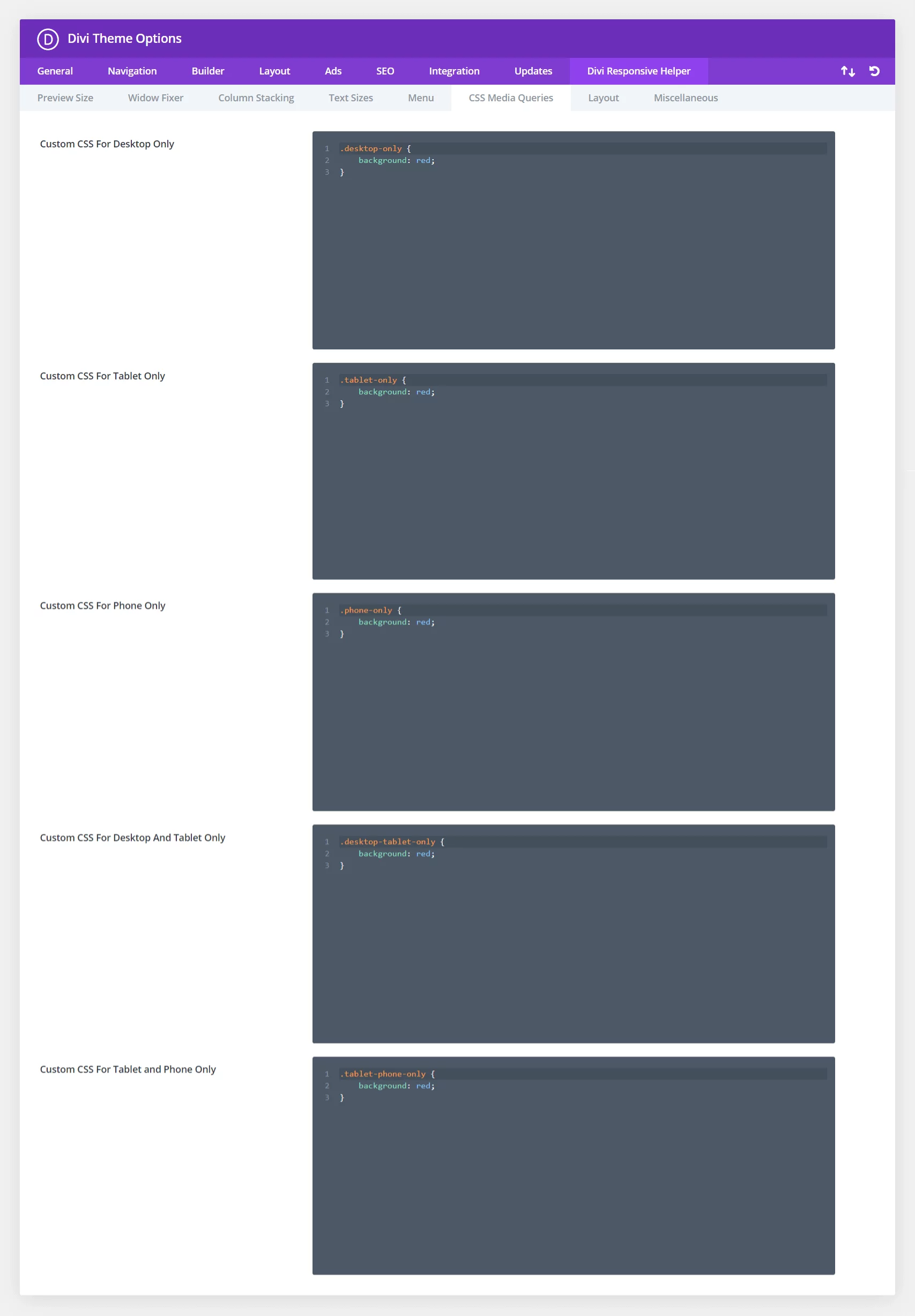
How To Add Custom CSS Media Queries To Divi For Making Your Site Responsive - Tutorial by Pee-Aye Creative
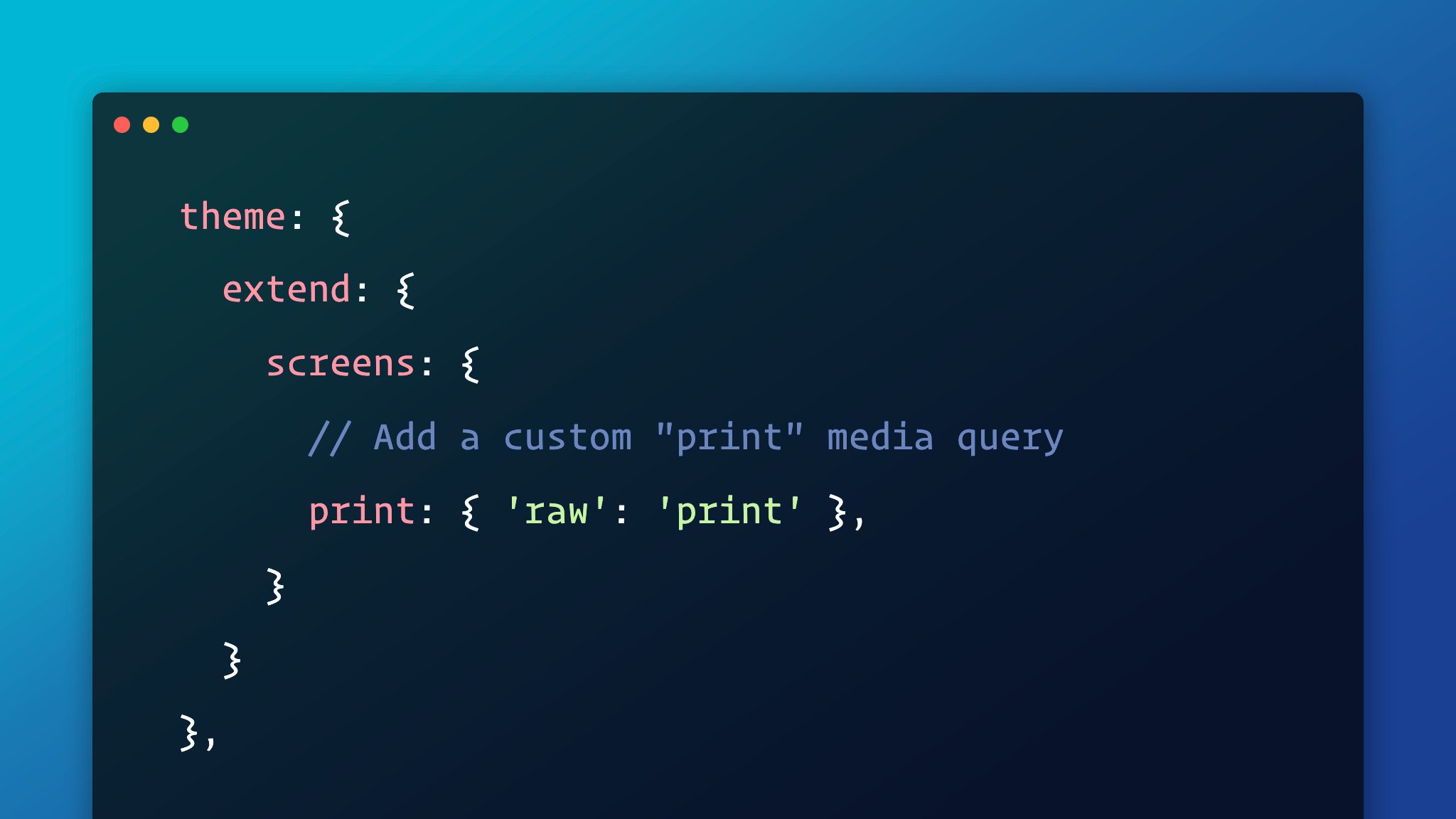
GitHub - csstools/postcss-custom-media: Use Custom Media Queries in CSS, following the CSS Media Queries specification

What could be the best way to make this layout responsive as f**k with custom media query breakpoints that change the layout based on viewport(both height and width)? Maybe css grid idk