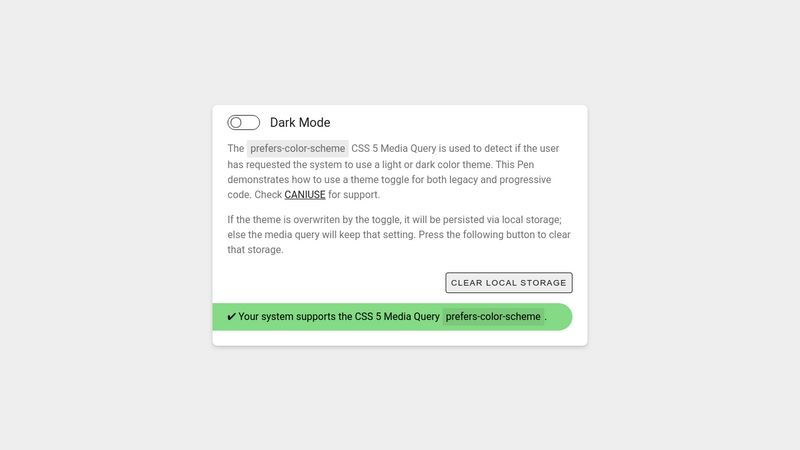
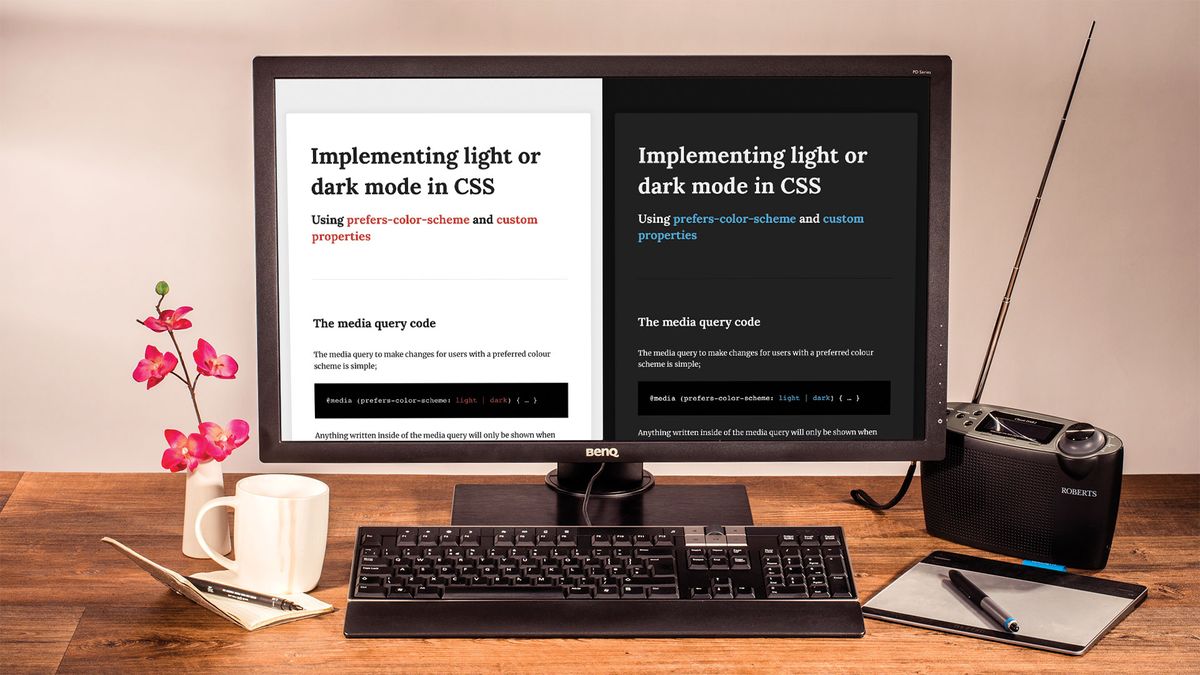
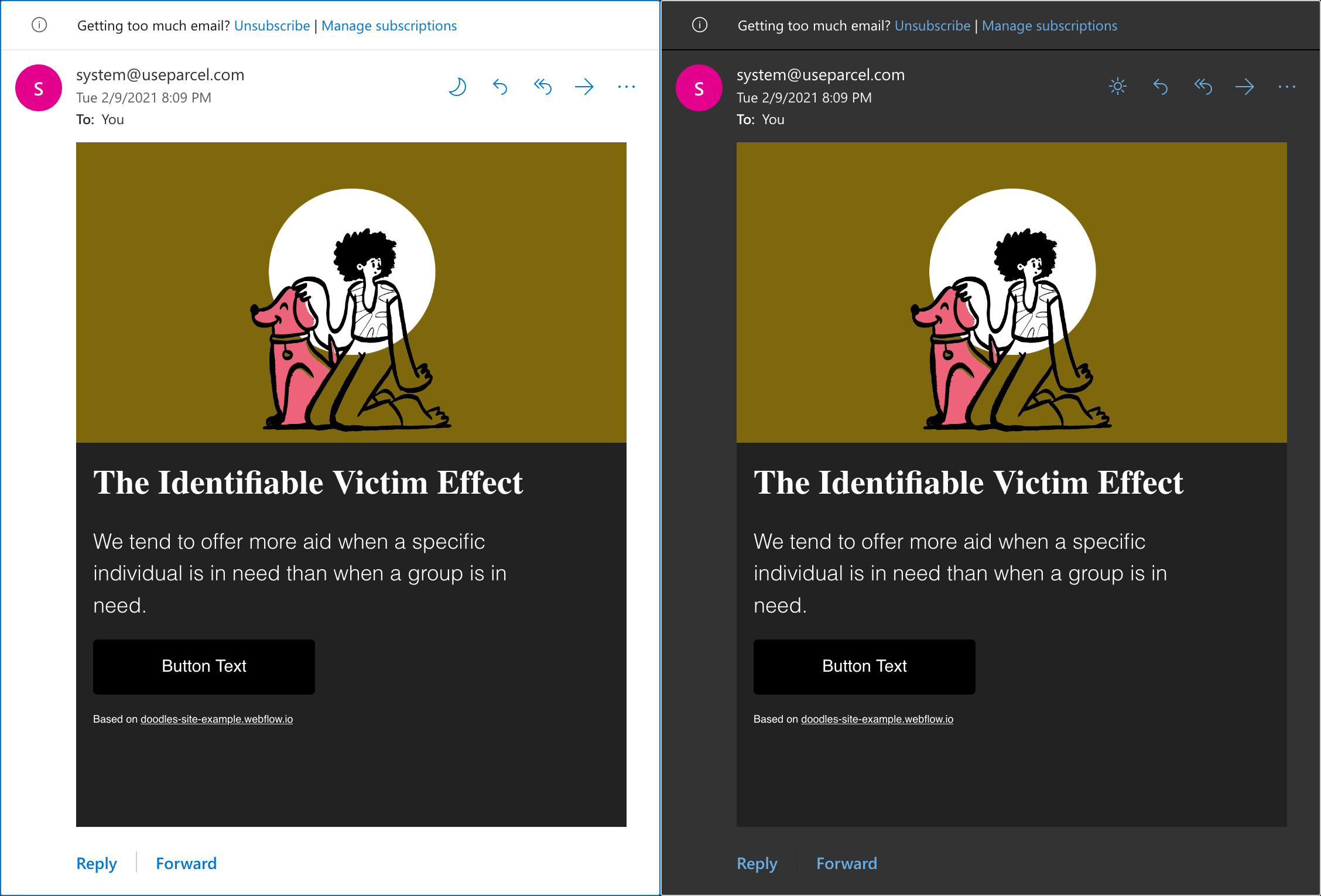
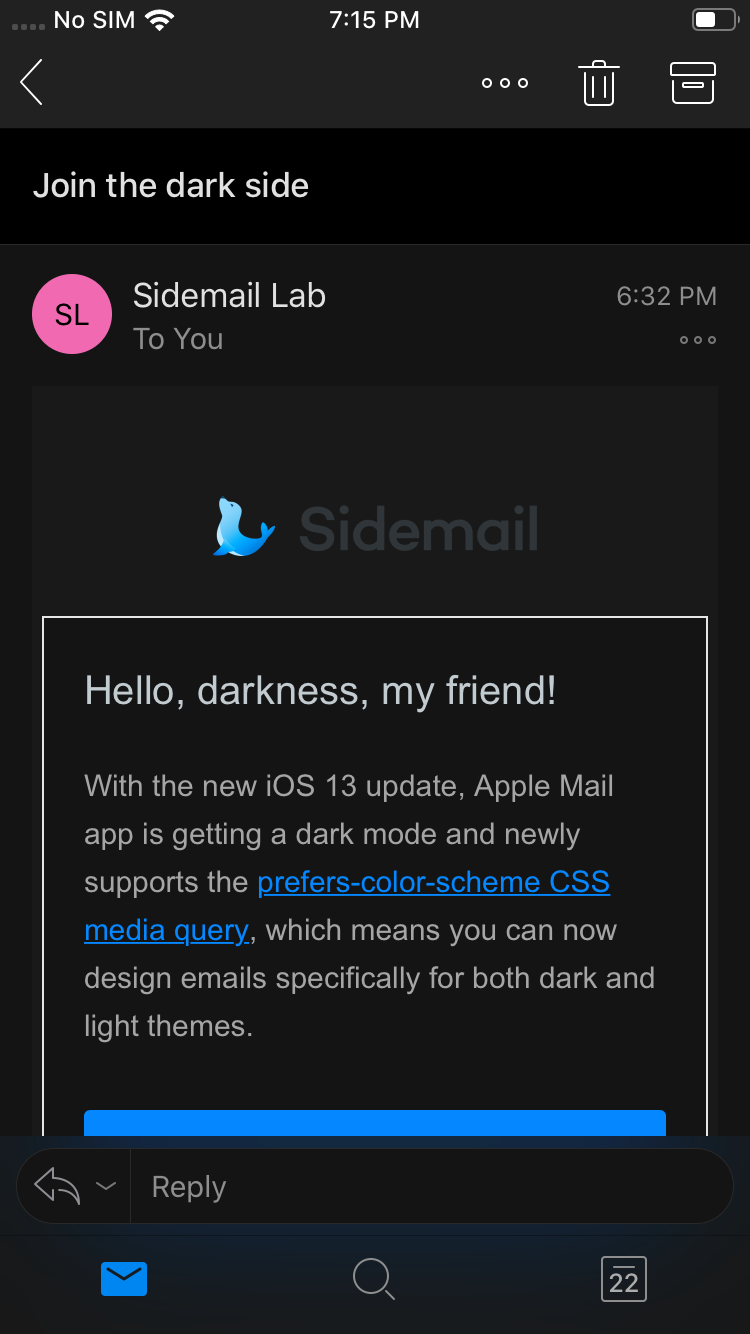
How to Customize Light / Dark Theme With CSS Media Query- Introducing prefers-color-scheme – ui pencil

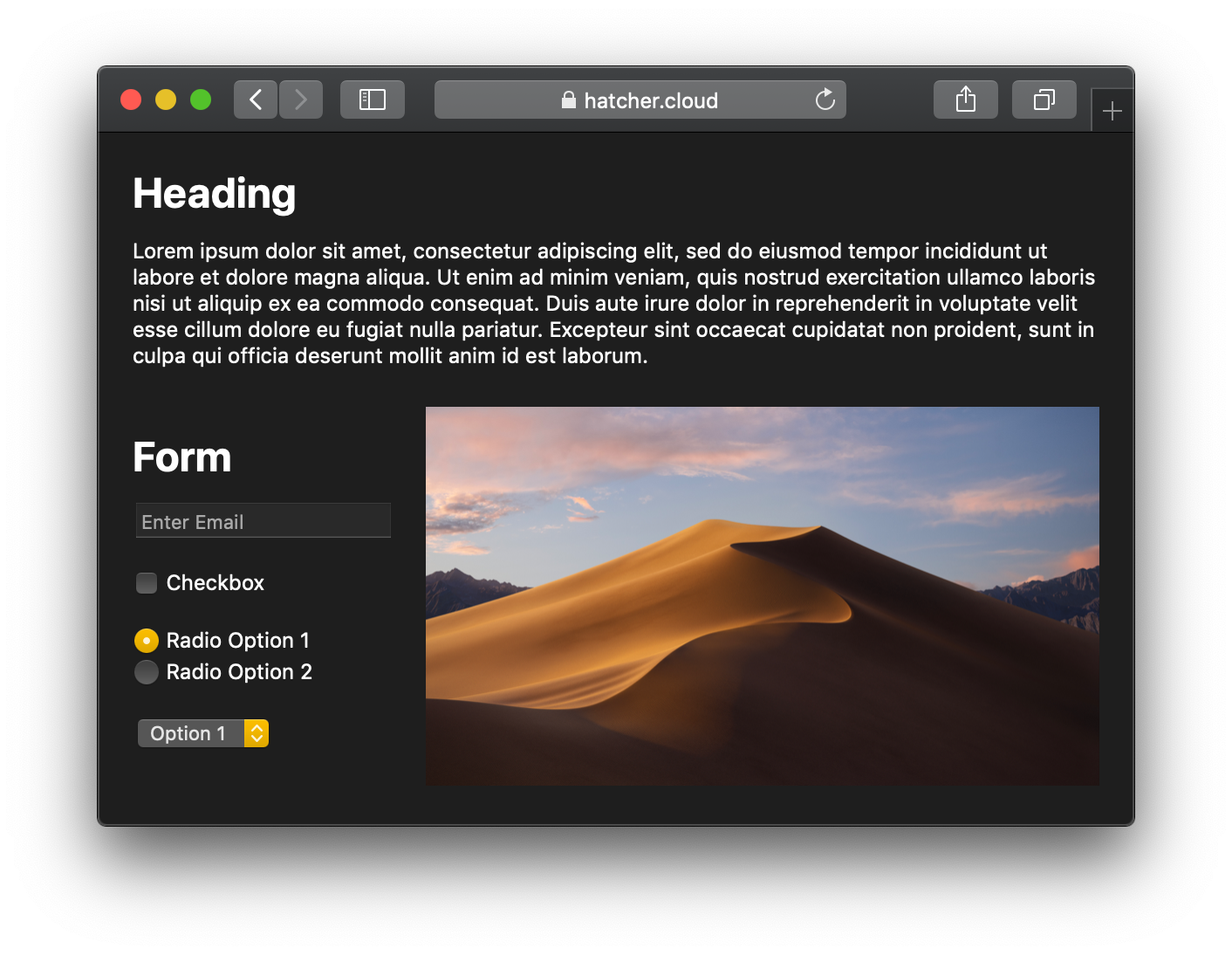
Dark Mode in Samsung Internet. Learn about the new “dark mode” options… | by Daniel Appelquist | Samsung Internet Developers | Medium

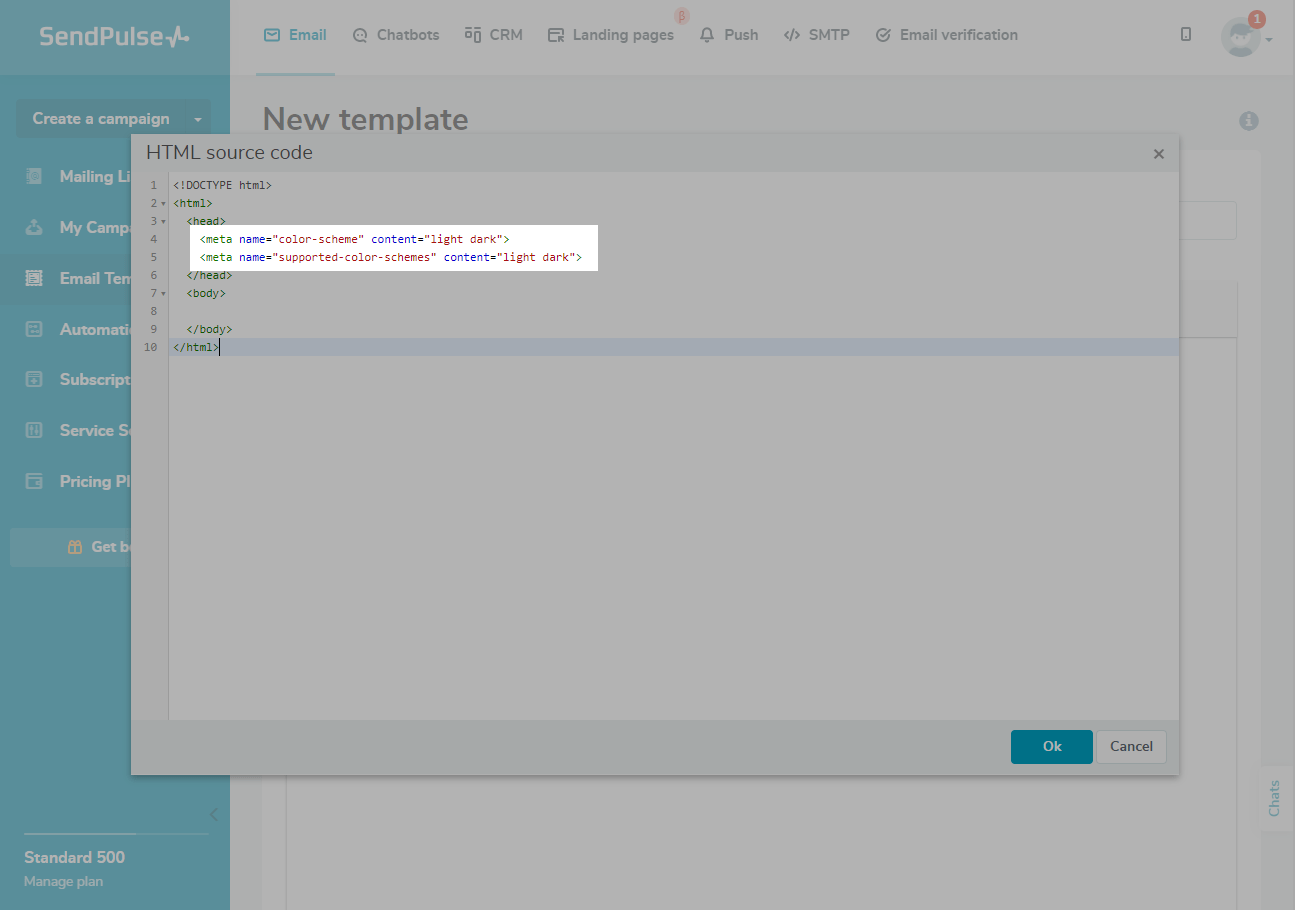
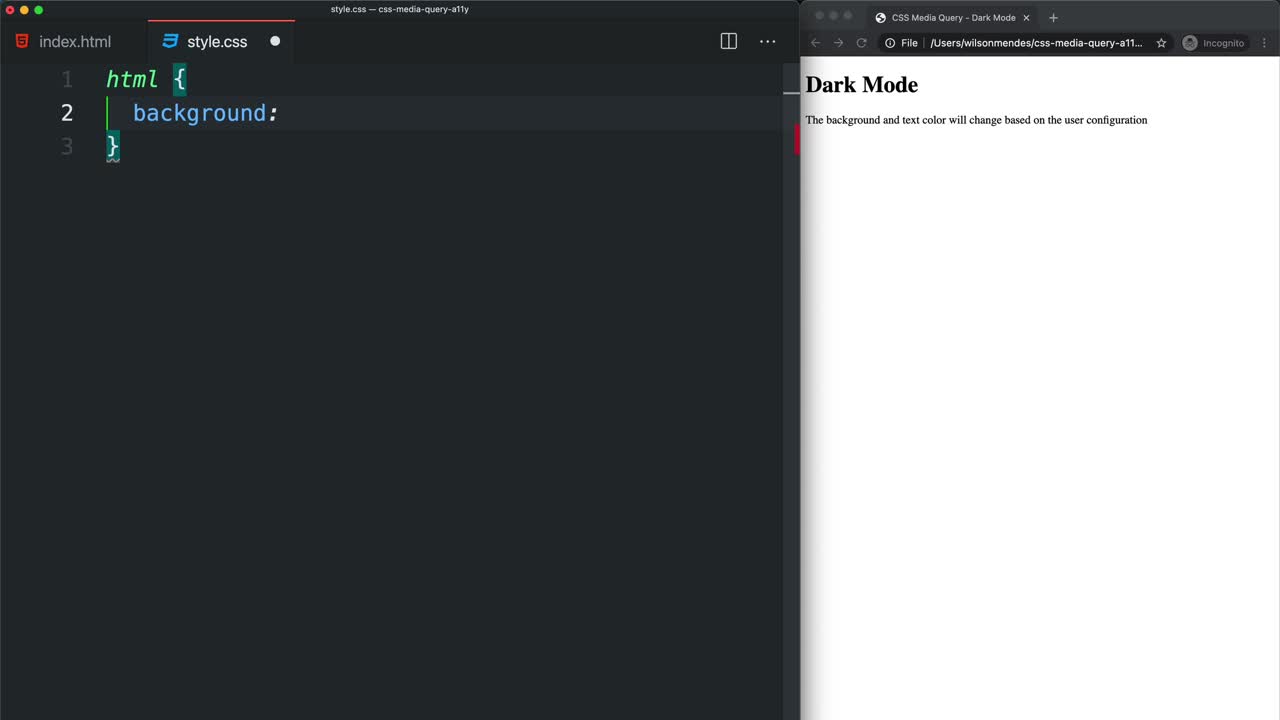
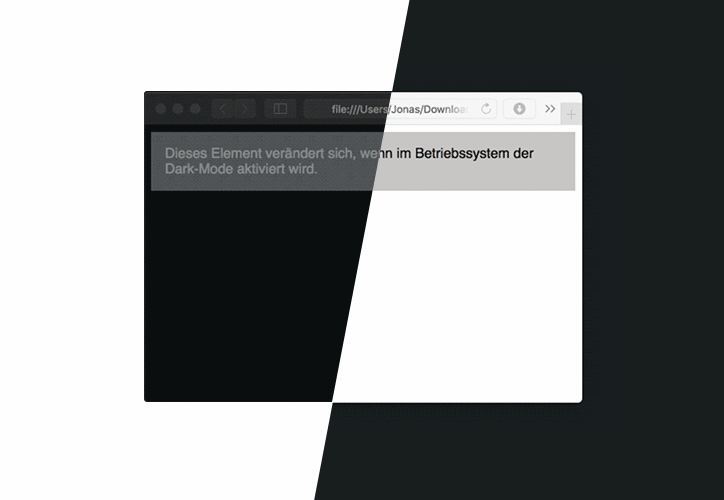
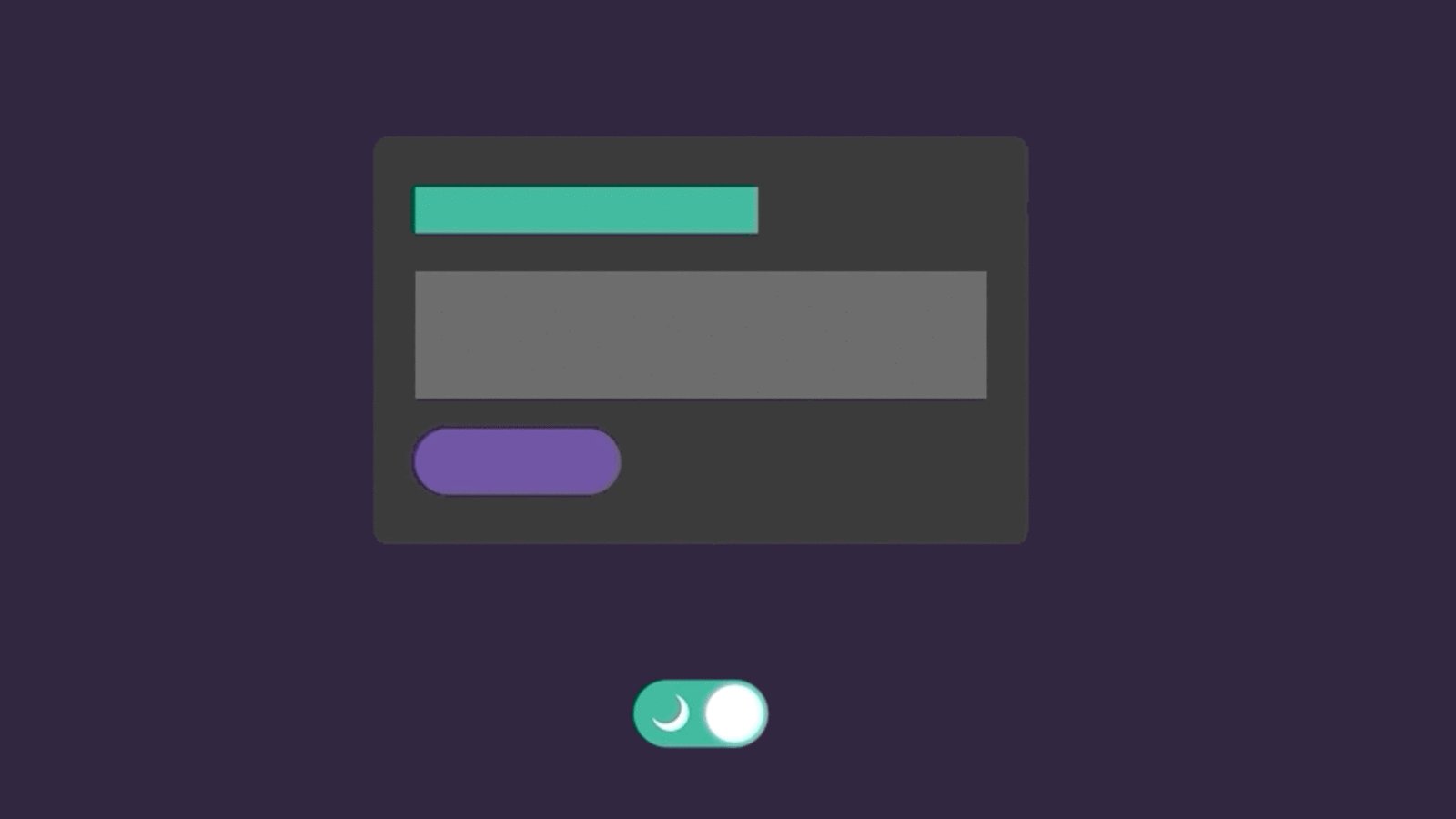
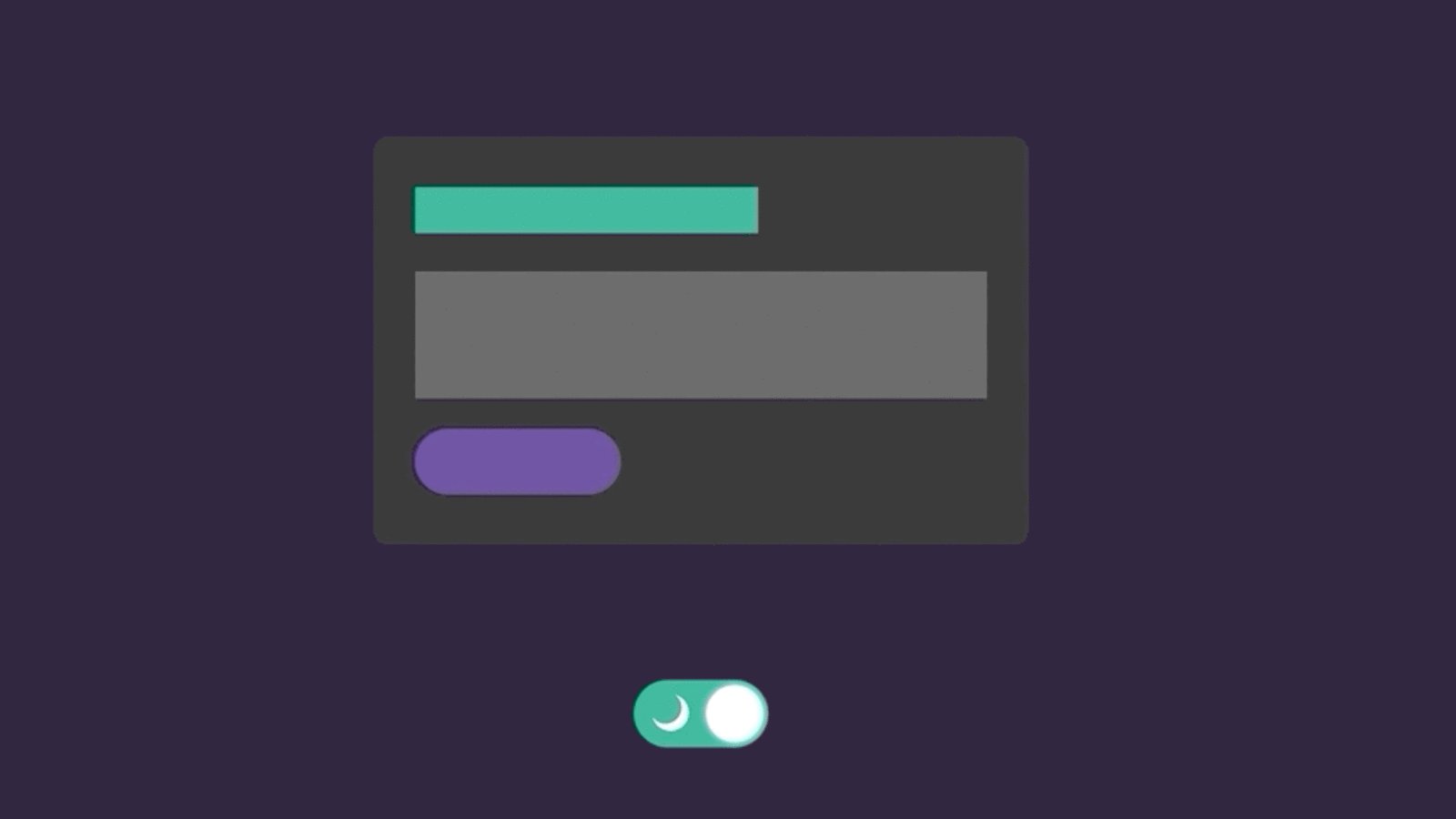
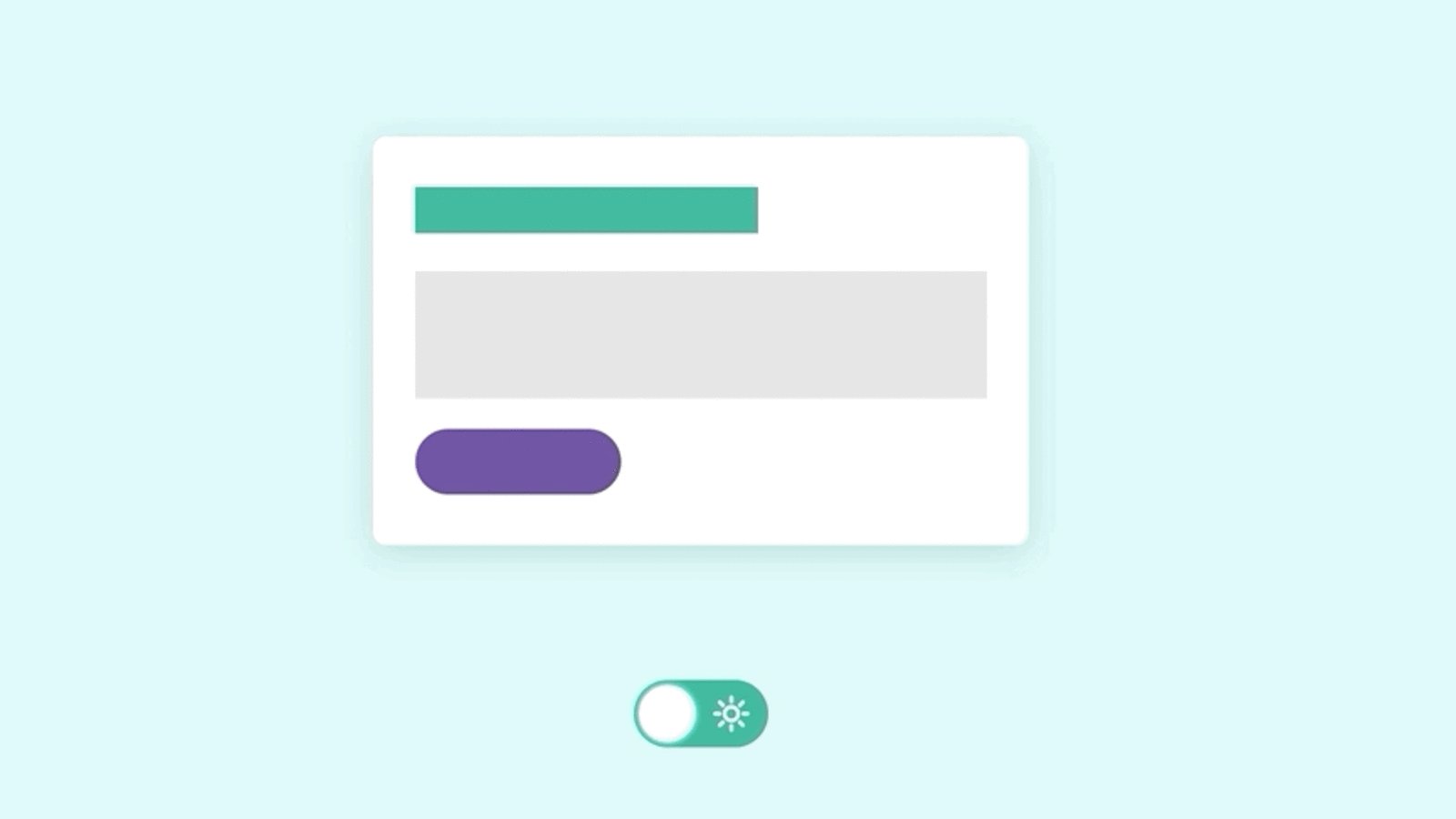
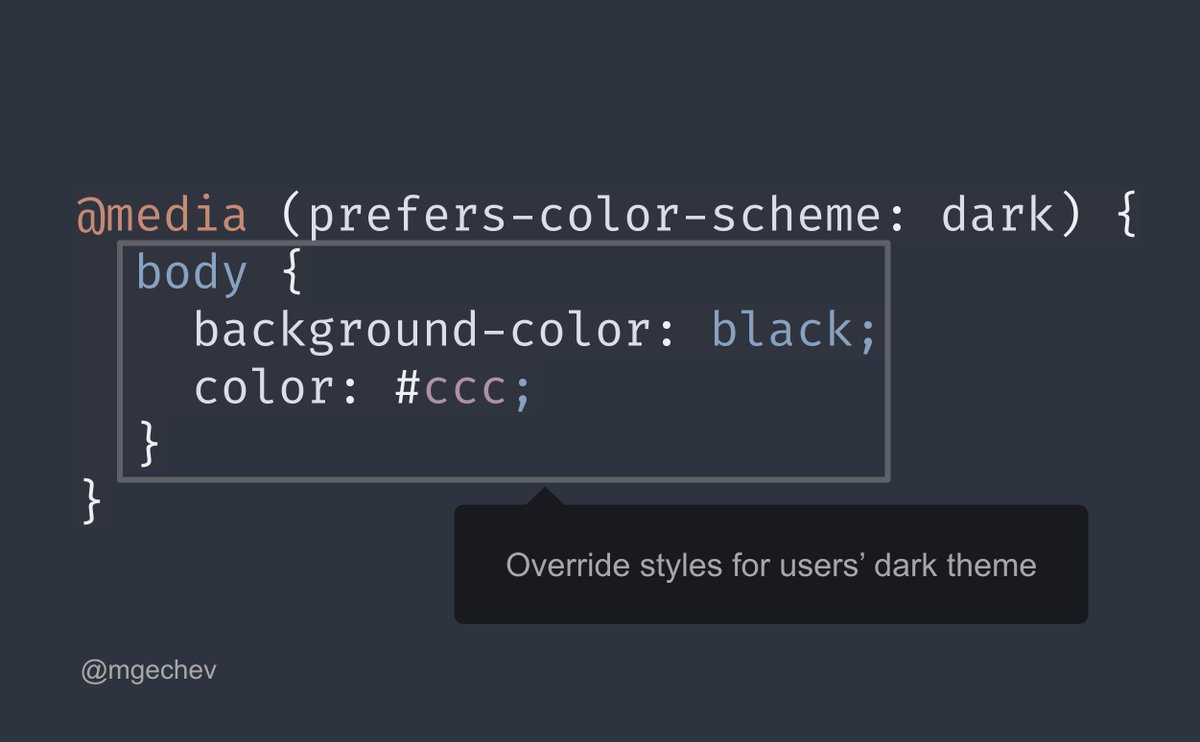
Minko Gechev on Twitter: "prefers-color-scheme allows you to add dark mode to your website using a CSS media query 💅 🚀 This feature is already available in Chrome 76, Firefox 67, Safari