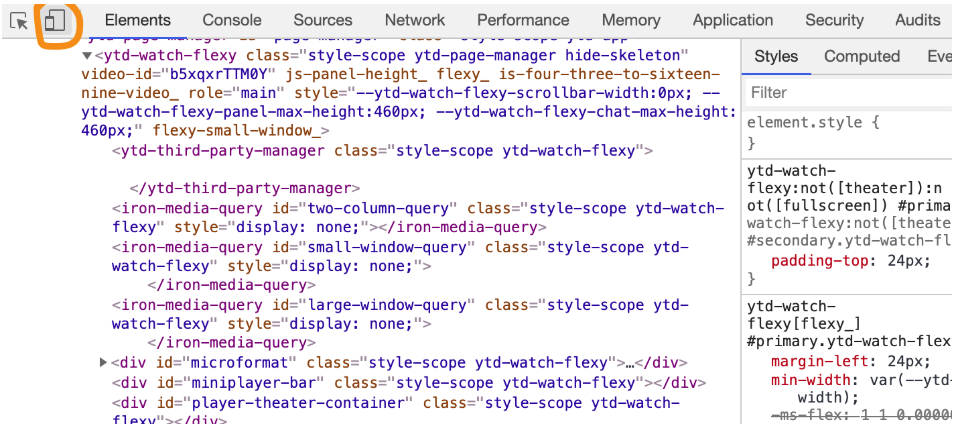
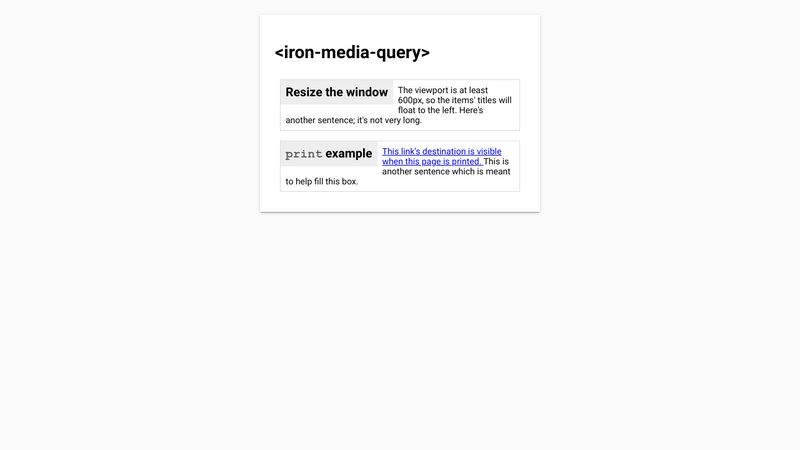
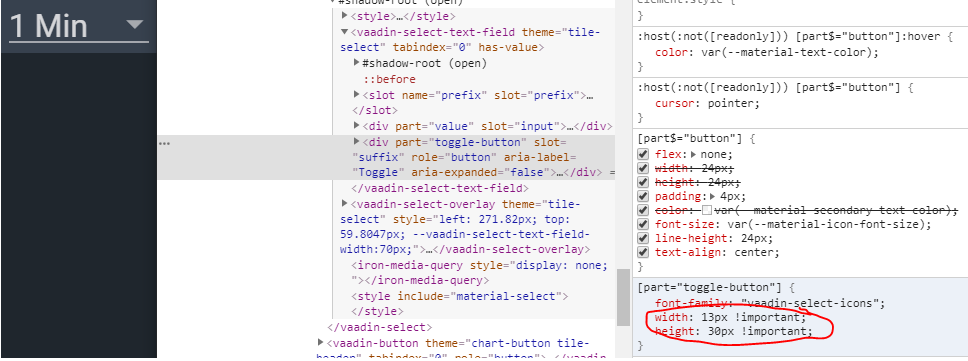
Give examples of how to use iron-media-query with e.g. layout · Issue #12 · PolymerElements/iron-media-query · GitHub

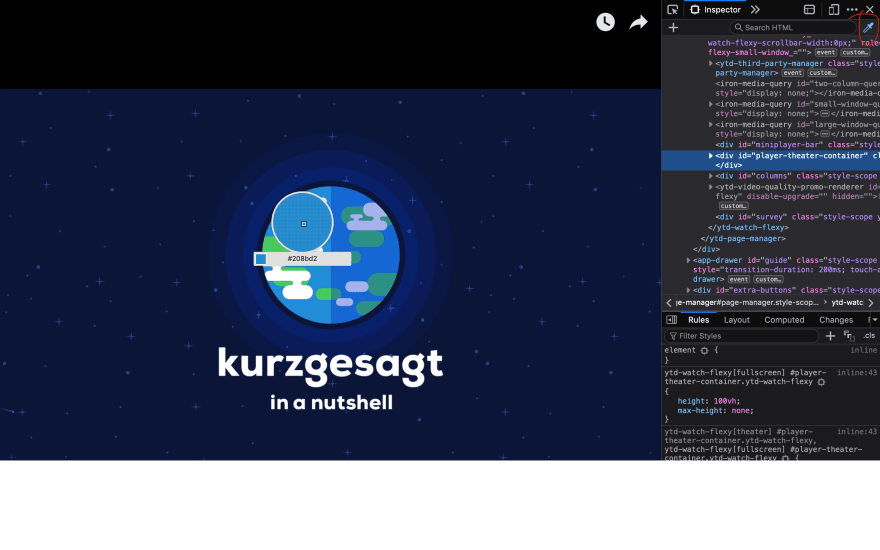
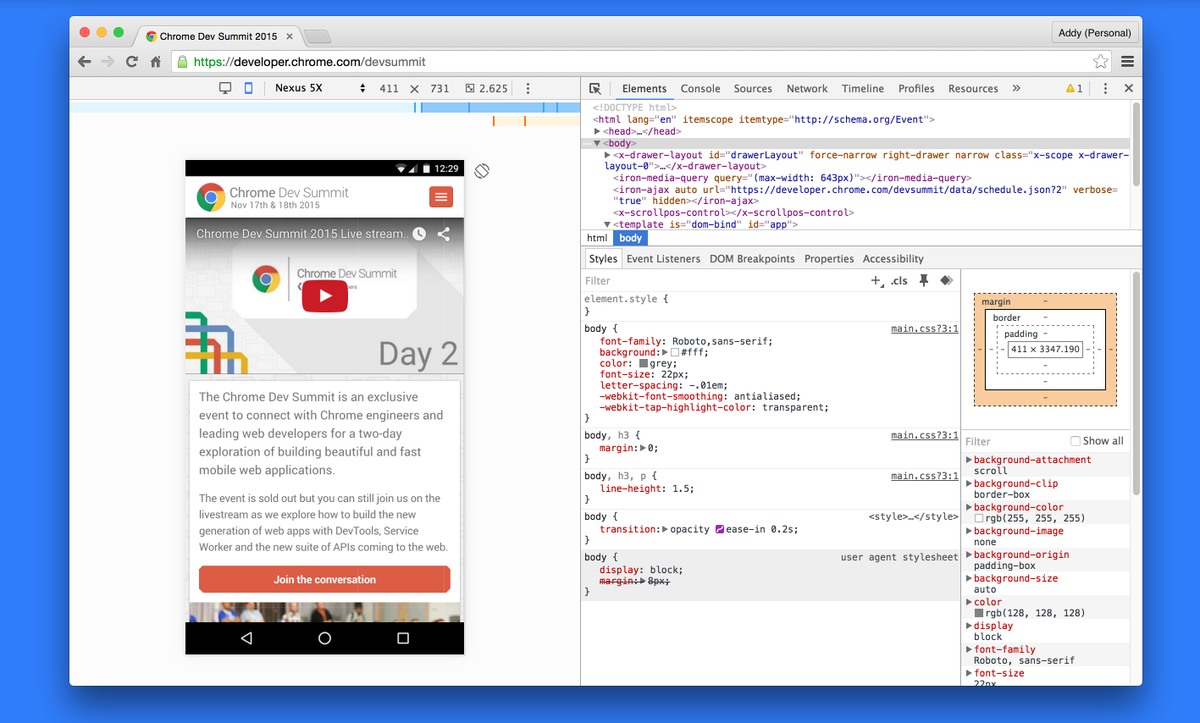
Addy Osmani on Twitter: ".@ChromeDevTools refreshed Device Mode: streamlined navigation bar above viewport. Putting mobile front and centre: https://t.co/DEeX1lnNhp" / Twitter